こんにちは、gusuku CustomineのUIデザイン担当のくーらです。
より使いやすくするために、今週の水曜日にカスタマイズ操作画面UIのアップデートを行う予定です。

Customineとは、JavaScriptを書くことなく、ブラウザ上でやりたいことを選んで並べばかんたんにkintoneのカスタマイズが出来るサービスです。
今までの操作画面と少し変わりますので、こちらのブログを借りてご説明いたします。
以下の画面は開発中のバージョンです。
まず、今までの「やること」と「条件」のルールに変わりがありません
この点に関してはご安心ください。今まで通りに、一つのアクションボックスに**_やること_**と**_条件_**を設定し、複数のアクションを並べることでカスタマイズが出来上がるようになります。
アクションボックスにメニューバーを追加しました。
今までのアップデートで、アクションボックスに対する機能の追加によって現行のUIが物足りなくなったため、アクションボックスの構造を変えました。
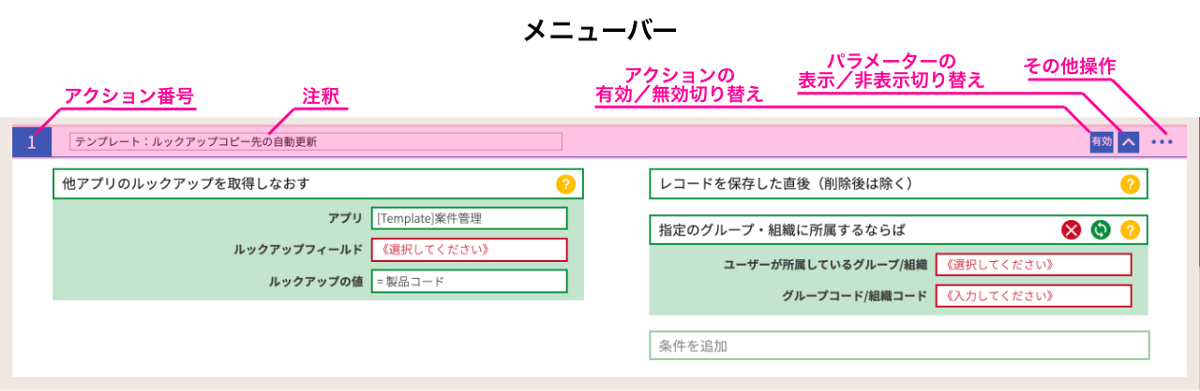
各アクションボックスにメニューバーを追加し、注釈機能、有効/無効の切り替え、移動、削除などの操作をそこにまとめて、より見やすくしました。

メニューバーの仕様
また、追加機能についてはこちらになります↓
パラメータの設定部分を隠すようになりました
一つのカスタマイズに大量ののアクションボックスを作った場合、ブラウザ上の画面が冗長になりすぎて全体像が見づらい声をいただきました。そのため、各アクションボックスに、パラメーター設定の部分を隠し、洗練された表示モードを用意しました。
メニューバーの右にある**_「パラメーターを表示/非表示」_**ボタンをクリックしてみてください。

パラメーターの表示/非表示
また、ページのメニューでは、各ページの全てのパラメーターを一斉に表示/非表示することも可能です。
全部のアクションボックスが折り畳まれる状態で、よりカスタマイズの全体像を確認出来るようにできました。

ページ全部のパラメーターの表示/非表示
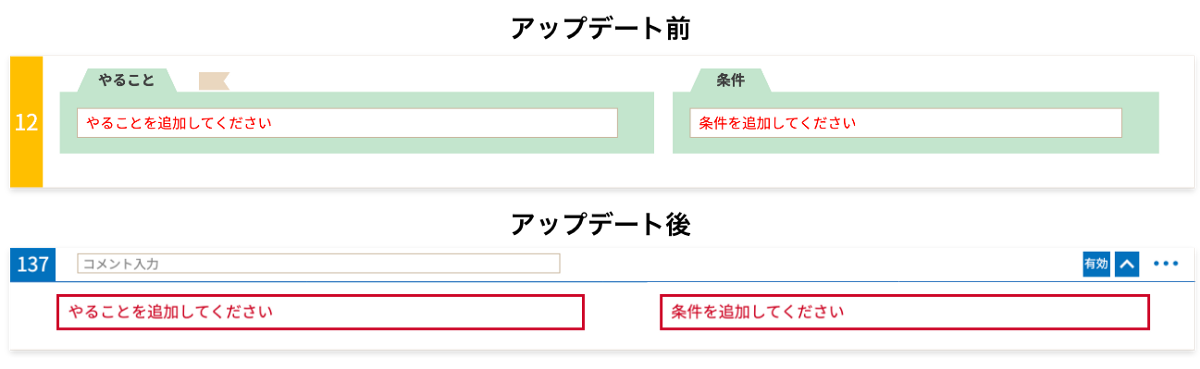
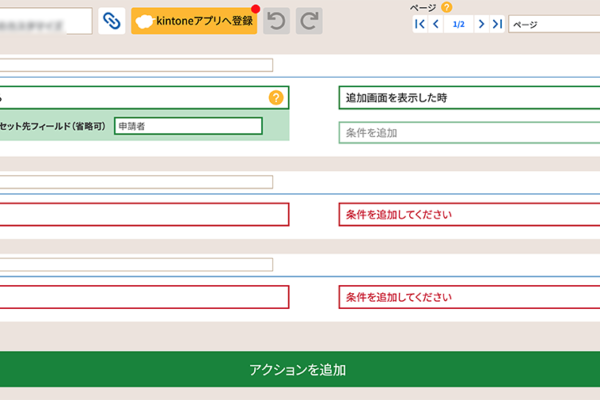
また、縦幅スペース節約のため、**「やること」と「条件」**のラベル文字を、入力欄に提示されることによって省略しました。

ラベルの変更
ご相談、フィードバックについて
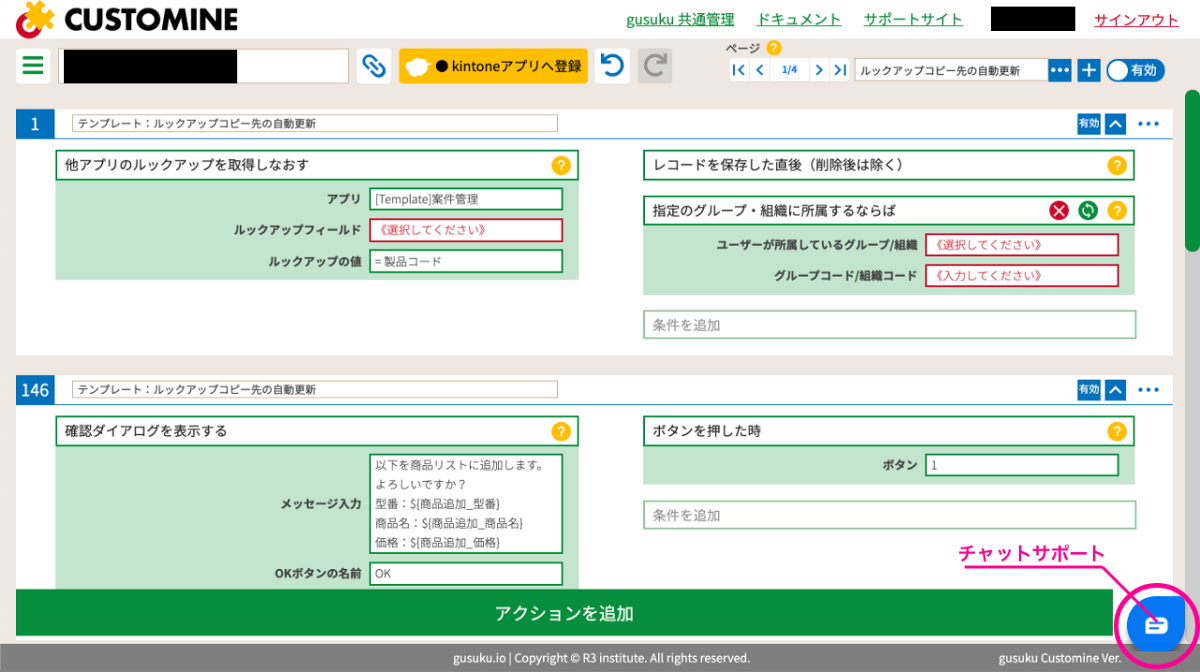
UI変更に関するご不明な点がございましたら、操作画面の右下にある**_チャットサポート_**ボタンにてぜひご相談ください。
また、Customineを使うにあたって改善などのご要望がございましたら、ぜひご相談ください。

投稿者プロフィール
- UX Designer / Hackathon idol / Amateur manga&Doujin Otaku/
最新の投稿
 life-work2022年6月9日二日間開催の「DesignMattersTokyo」に行ってきました!
life-work2022年6月9日二日間開催の「DesignMattersTokyo」に行ってきました! community2022年1月20日アールスリー最北の地、仙台に引っ越してフルリモートになりました
community2022年1月20日アールスリー最北の地、仙台に引っ越してフルリモートになりました gusuku2021年1月22日gusuku CustomineのUIができるまで
gusuku2021年1月22日gusuku CustomineのUIができるまで hack-tips2020年12月2日kintoneHack2020、エゴで「俺の嫁kintone」を開発した話 後編
hack-tips2020年12月2日kintoneHack2020、エゴで「俺の嫁kintone」を開発した話 後編